目次
seabornで綺麗なグラフ作成
Pythonで綺麗なグラフを作成するためにはseabornというライブラリがおすすめです
seabornを使うことで、一瞬で綺麗なグラフを作成することができます
そしてプログラミングの記述もたった1行で記述することができ、非常に完成度の高いグラフが出来上がります
事前準備
import seaborn as snsseabornをsnsという名前でインポートします(慣例でsnsという名前)
そしてグラフ記述の最初にsnsから始めます
※今回使うDataFrameの変数はdfとして扱います。皆さんが使うときは別の変数名に置き換えてください
seabornのグラフ一覧
seabornではsnsから始めて、○○plotと記述していきます
折れ線グラフ(lineplot)
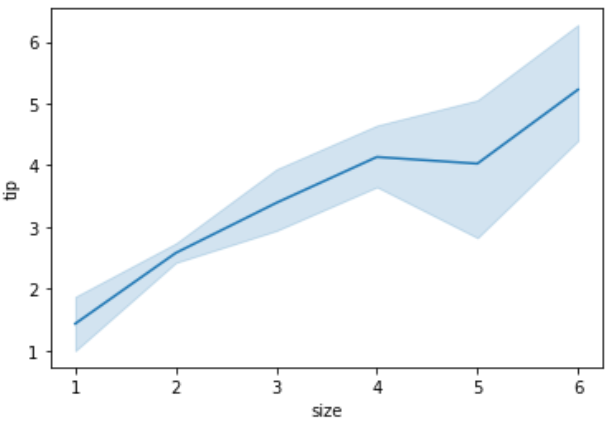
lineplotは折れ線グラフを可視化することができます
x軸とy軸にそれぞれ列名を入れ、dataにDataFrame(df)を指定すれば簡単に折れ線グラフを作成できます
周りの薄いエリアは予測値を表しています
sns.lineplot(x='列名1', y='列名2', data=df)
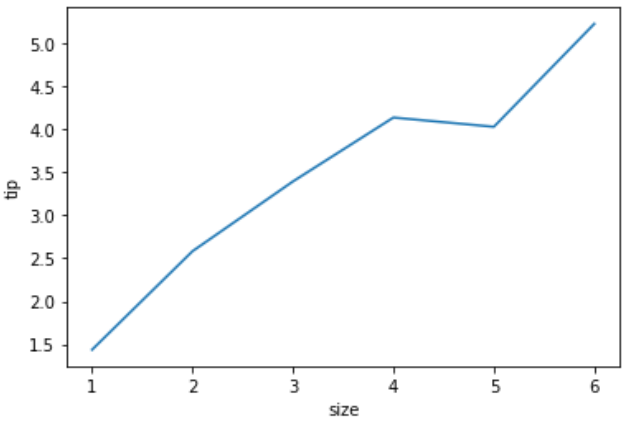
ciをNoneで設定することで、予測値を消すことができます
sns.lineplot(x='列名1', y='列名2', ci=None, data=df)
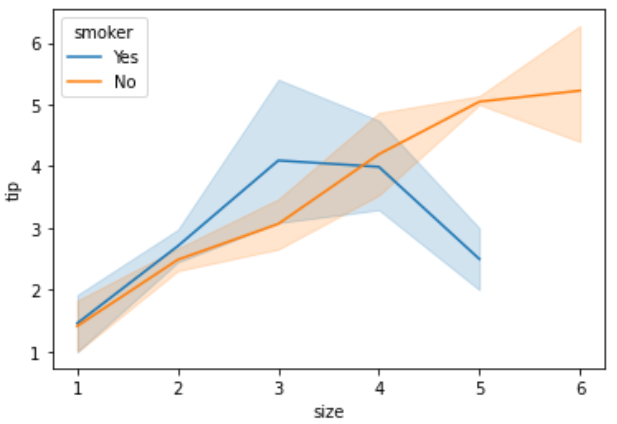
hueに「分割したい列名」を指定すると、項目ごとにグラフ化することができます
sns.lineplot(x='列名1', y='列名2', hue='分割したい列名', data=df)
散布図(scatterplot)
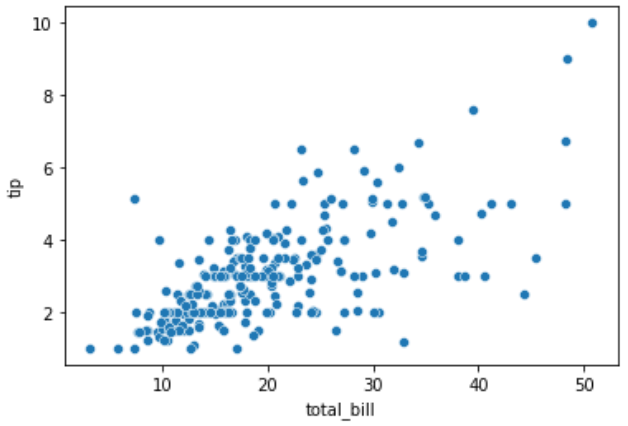
scatterplotは散布図を作成することができます
x軸とy軸 にそれぞれ列名を入れ、dataにDataFrame(df)を指定すれば散布図を作成できます
sns.scatterplot(x='列名1', y='列名2', data=df)
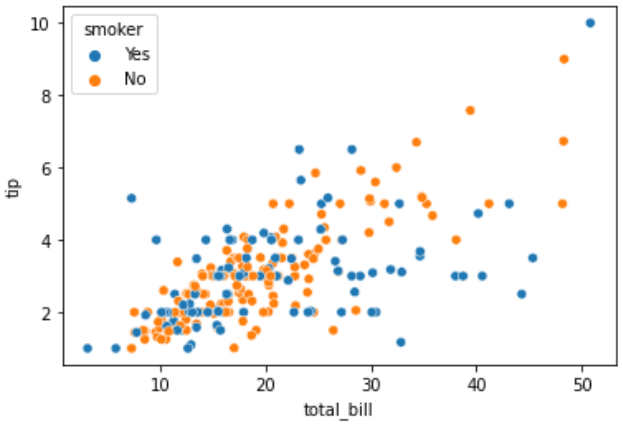
hueに「分割したい列名」を指定すると、項目ごとにグラフ化することができます
sns.scatterplot(x='列名1', y='列名2', hue='分割したい列名', data=df)
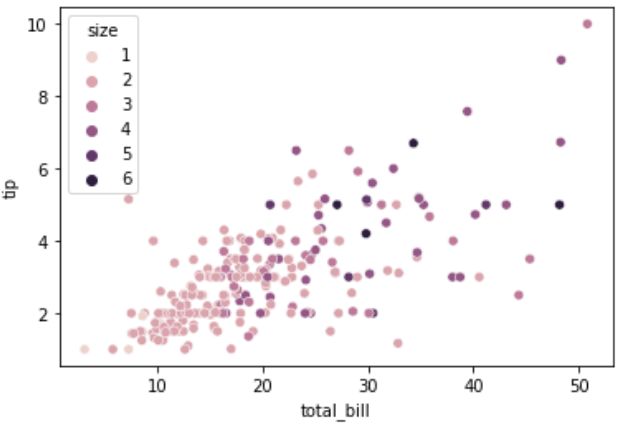
「分割したい列名」が「Yes/No」の2分割ではなく、「1~6」などの数値の場合は色の濃淡で表現されます

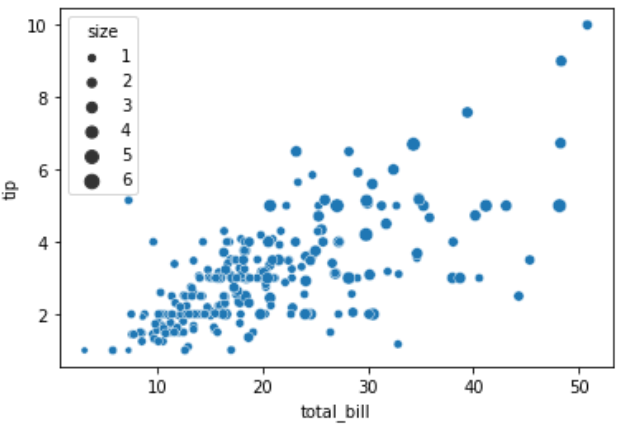
hueではなくsizeに「分割したい列名(数値)」を指定すると、項目ごとに円の大きさを変えることができます
sns.scatterplot(x='列名1', y='列名2', size='分割したい列名', data=df)
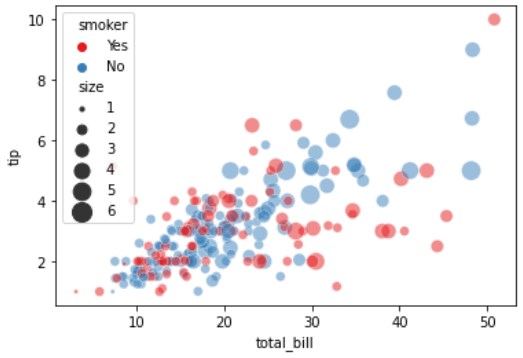
alphaを「0-1」の間で設定することで、透過度を上げることができます
散布図は情報が多くなる傾向があるため、見やすさを高めるために利用してください
sns.scatterplot(x='列名1', y='列名2', size='分割したい列名', alpha=0.5, data=df)
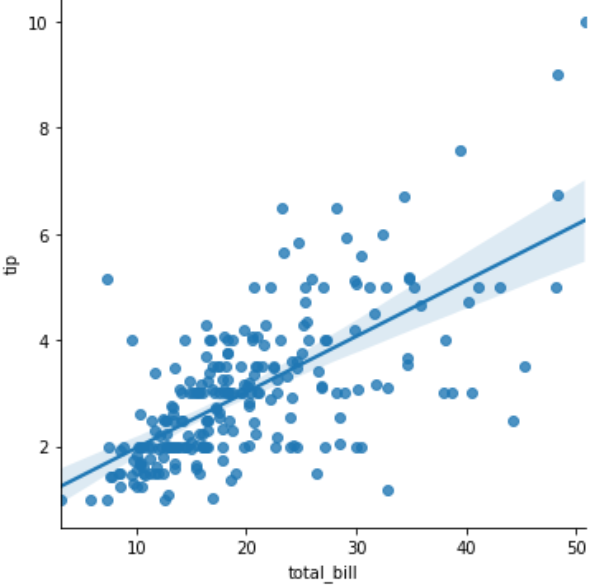
散布図+回帰線(lmplot)
lmplotは散布図と同じパラメーターで「回帰モデルの傾向線」を可視化することができます
sns.lmplot(x='列名1', y='列名2', data=df)
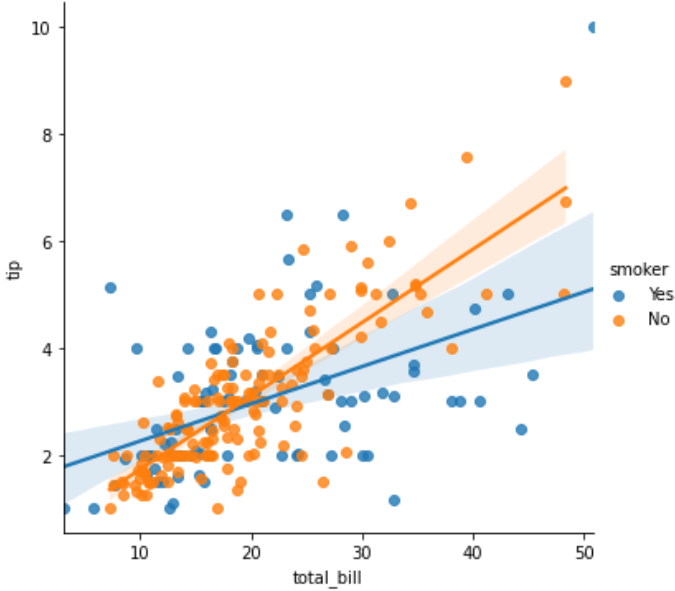
hueに「分割したい列名」を指定すると、項目ごとにグラフ化することができます
sns.lmplot(x='列名1', y='列名2', hue='分割したい列名', data=df)
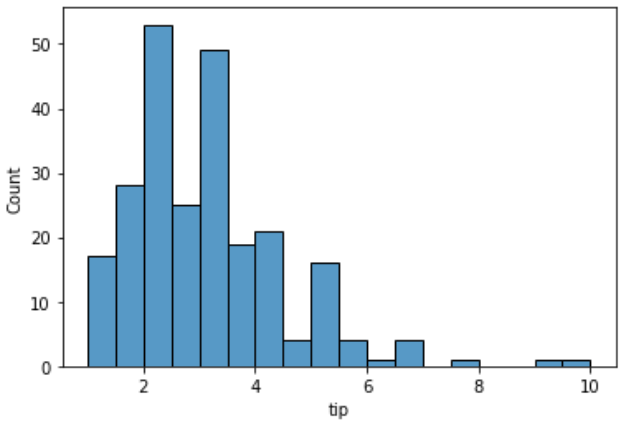
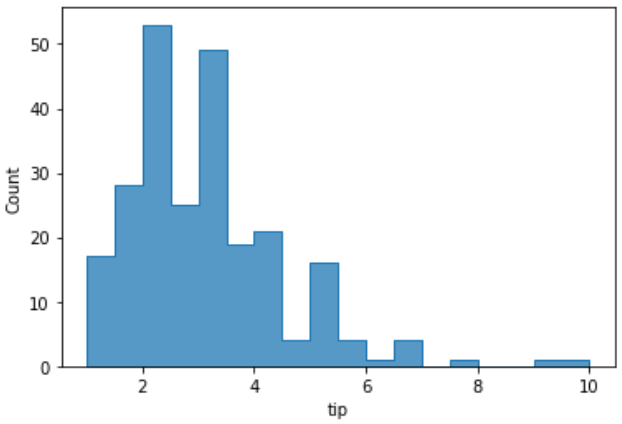
ヒストグラム(histplot)
ヒストグラムを可視化するhistplotはDataFrameをそのまま指定し、x軸の列名のみ記載します
※縦軸は指定した列名の数(カウント)が表示されます
sns.histplot(df, x='列名')
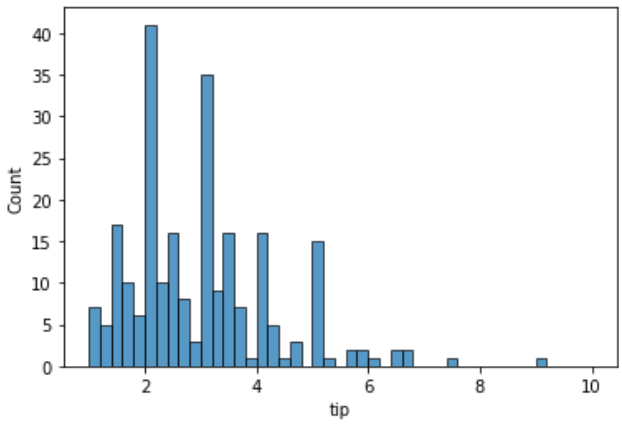
binwidthを指定することでビン(棒グラフの幅)を調整できます
sns.histplot(df, x='列名', binwidth=0.2) 
elementをstepと設定することで、棒グラフの境が消えて、よりヒストグラムっぽくなります
sns.histplot(df, x='列名', element='step')
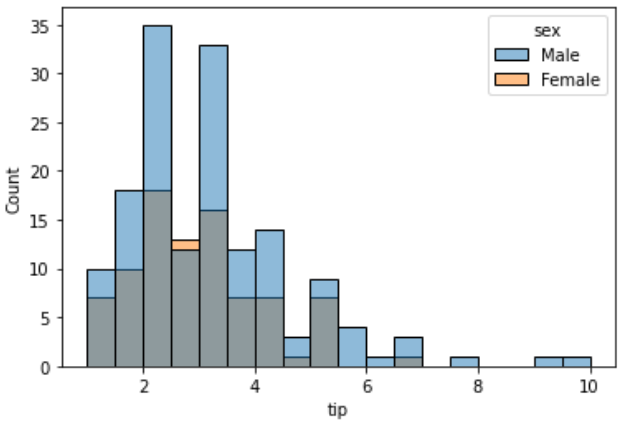
hueに「分割したい列名」を指定すると、項目ごとにグラフ化することができます
sns.histplot(df, x='列名', hue='分割したい列名') 
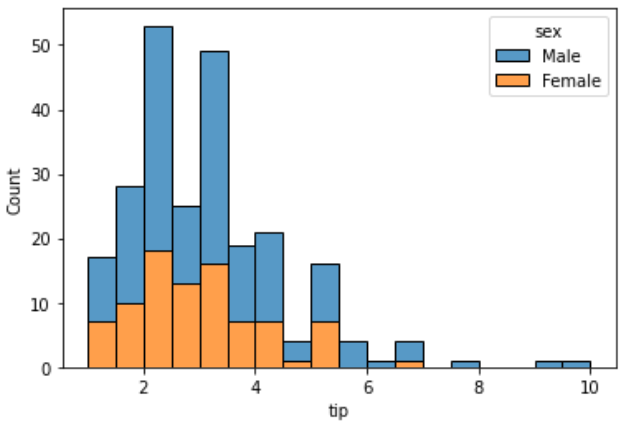
hueに「分割したい列名」を指定し、multipleをstackにすることで「積み上げグラフ」を作成できます
sns.histplot(df, x='列名', hue='分割したい列名', multiple='stack') 
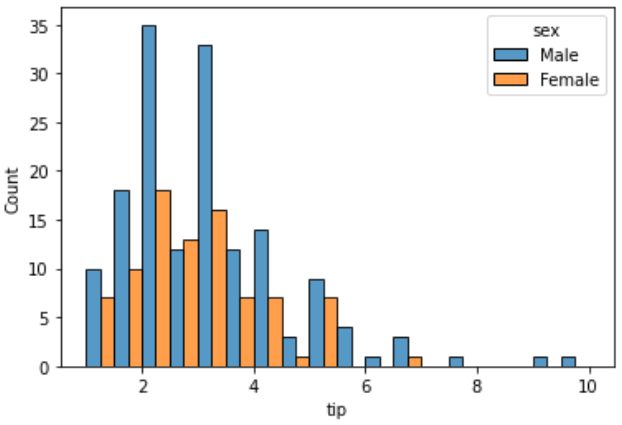
hueに「分割したい列名」を指定し、multipleをdodgeにすることで「それぞれの棒グラフ」を作成できます
sns.histplot(df, x='列名', hue='分割したい列名', multiple='dodge') 
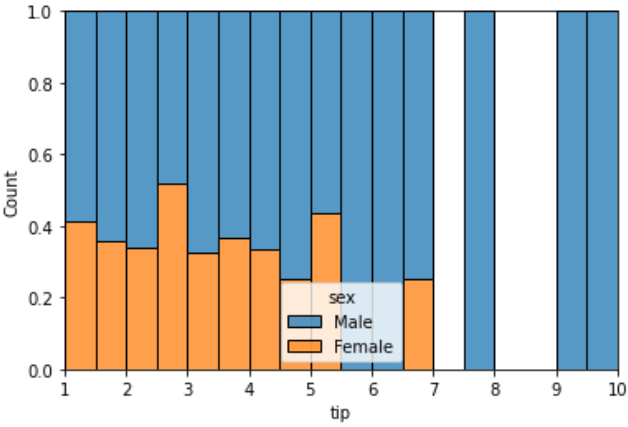
hueに「分割したい列名」を指定し、multipleをfillにすることで「100%積み上げ棒グラフ」を作成できます
sns.histplot(df, x='列名', hue='分割したい列名', multiple='fill') 
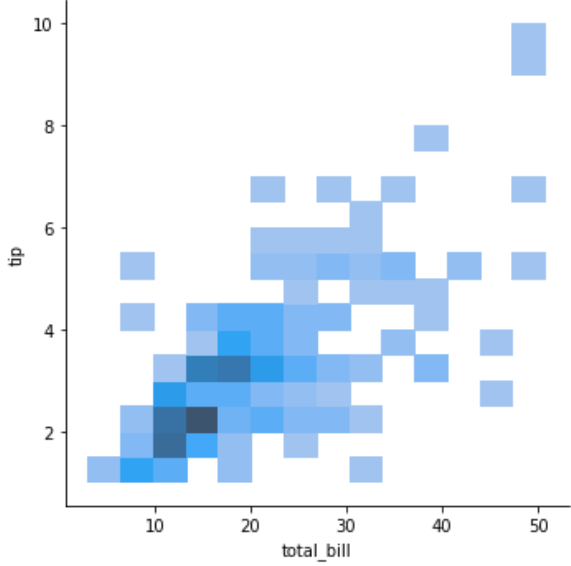
2変量のヒストグラム(displot)
displotはヒストグラムを記述する手法ですが、散布図のようにx軸とy軸を指定することで「項目の多さ」をプロットすることができます
sns.displot(df, x='列名1', y='列名2')
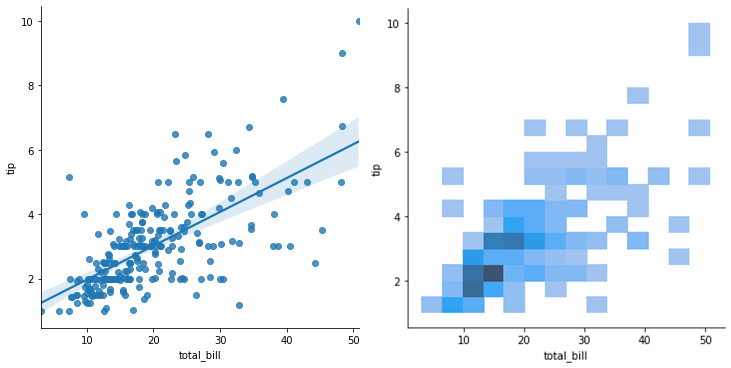
※散布図(左)はデータの散らばりや回帰傾向を見るのに対し、こちら(右)はデータ量を見ることができます

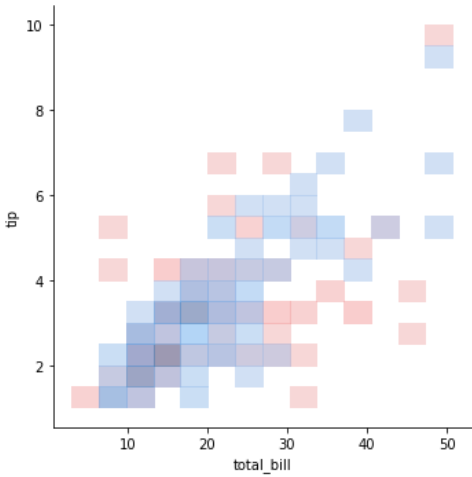
hueに「分割したい列名」を指定すると、項目ごとにグラフ化することができます
alphaを「0-1」の間で設定することで、透過度を上げることができます
sns.displot(df, x='列名1', y='列名2', hue='分割したい列名', alpha=0.5)
散布図+ヒストグラム(jointplot)
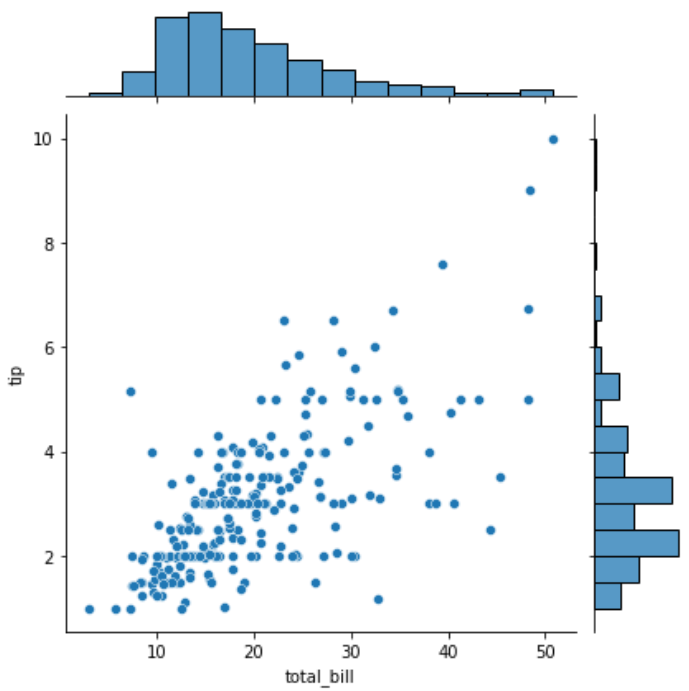
jointplotでは散布図とヒストグラムを両方可視化することができます
sns.jointplot(data=df, x='列名1', y='列名2')
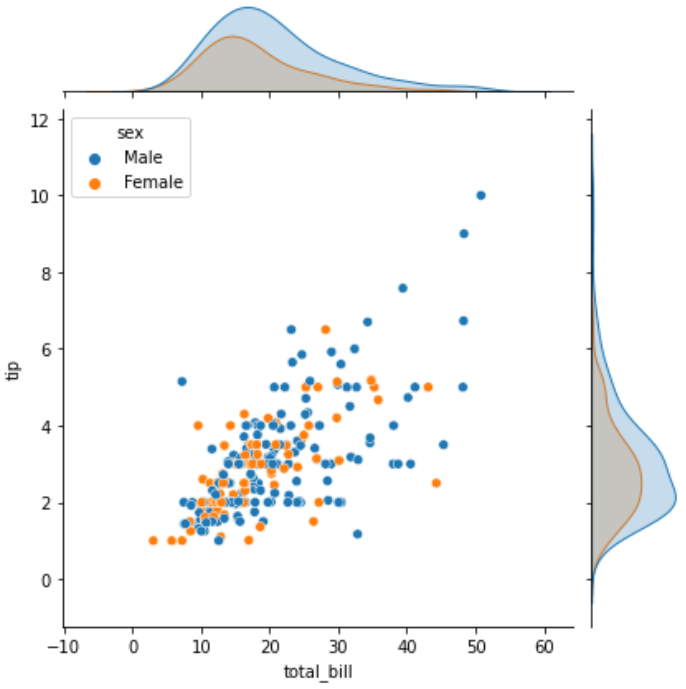
hueに「分割したい列名」を指定すると、項目ごとにグラフ化することができます
sns.jointplot(data=df, x='列名1', y='列名2', hue='分割したい列名')
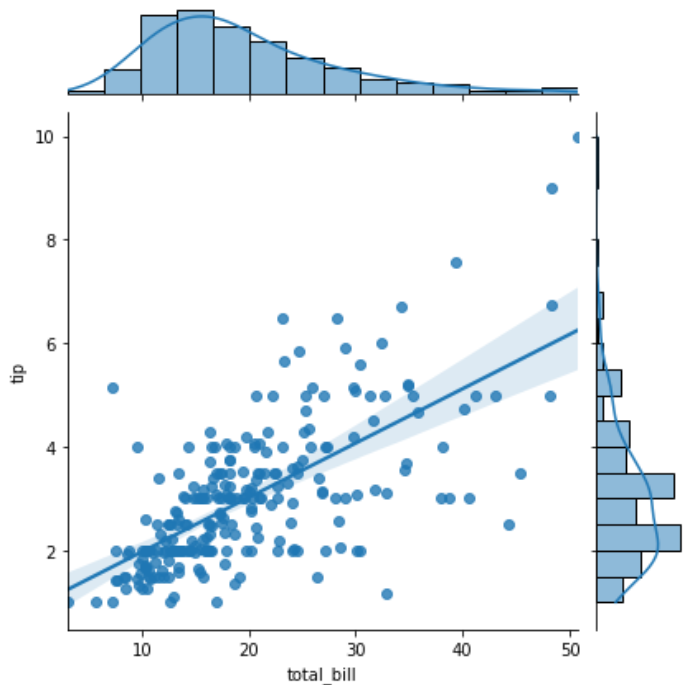
kindをregにすることで、傾向線(カーネル密度推定)を可視化することができます
sns.jointplot(data=df, x='列名1', y='列名2', kind='reg')
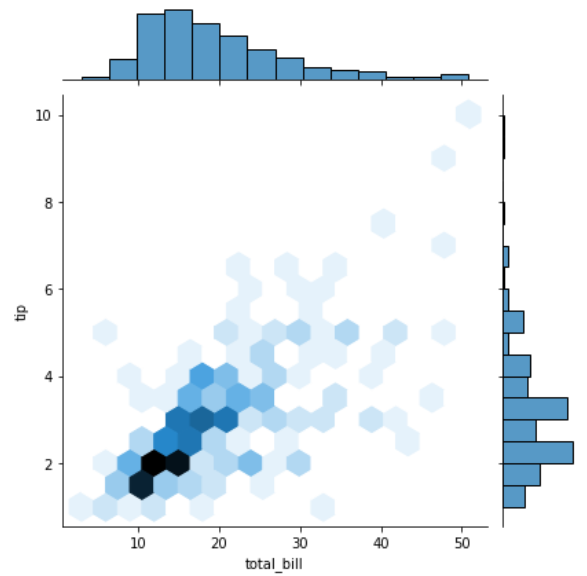
kindをhexにすることで、データの散らばりを密度で可視化することができます
sns.jointplot(data=df, x='列名1', y='列名2', kind='hex')
項目ごとの散布図+ヒストグラム(pairplot)
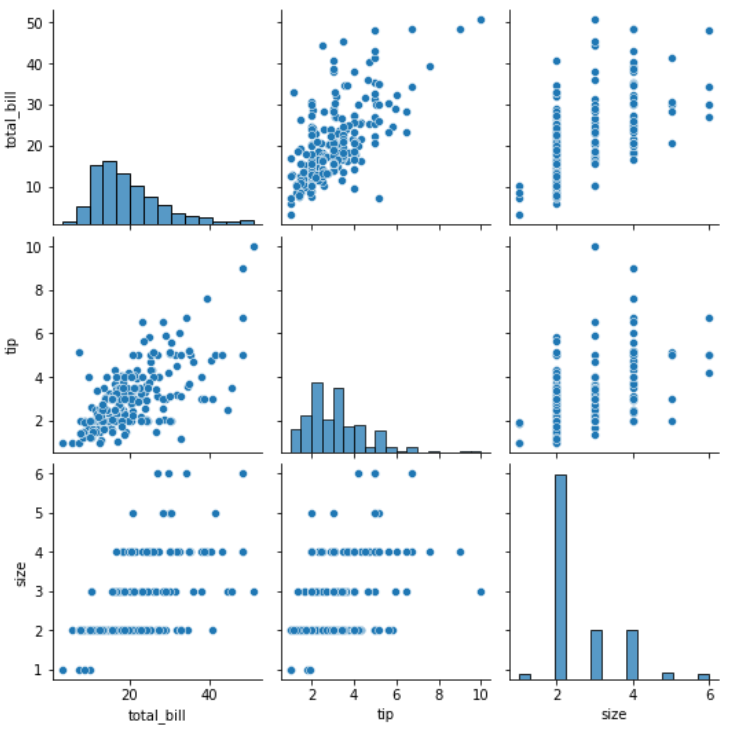
pairplotはその名の通り「ペア」となる列同士を全て比較します
同じ項目同士は「ヒストグラム」を、そして別の項目同士は「散布図」を可視化します
sns.pairplot(df)
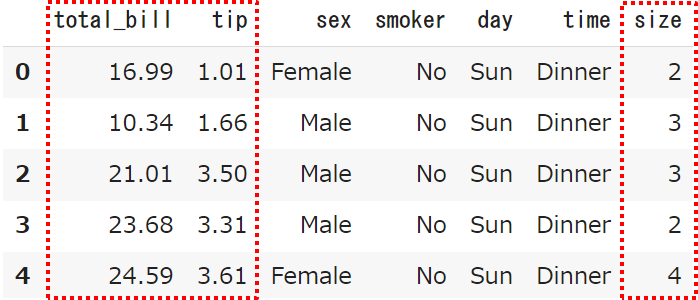
DataFrameを指定するだけで、数値型の列のみ対象になります
df.head()
上記のようなDataFrameでは数値型の「total_bill」「tip」「size」のみがpairplotの対象となります
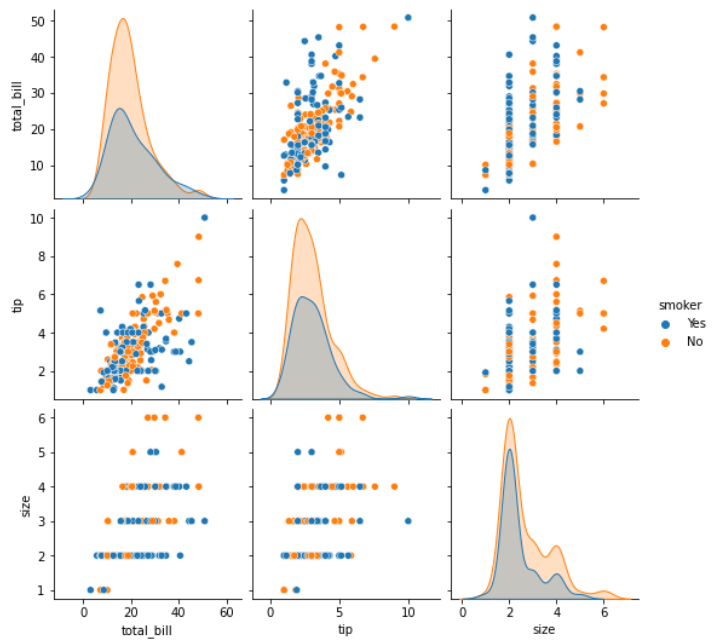
hueに「分割したい列名」を指定すると、項目ごとにグラフ化することができます
sns.pairplot(df, hue='分割したい列名')
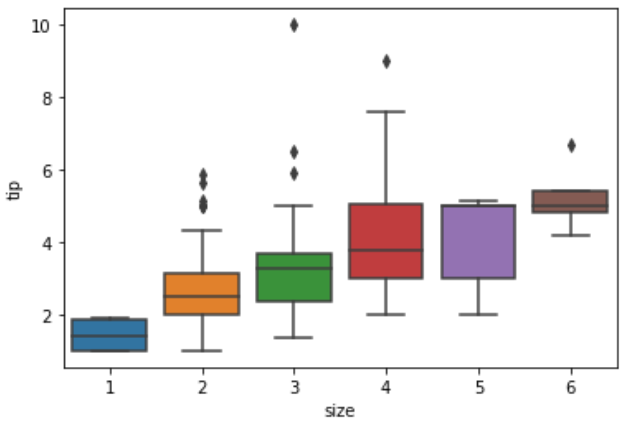
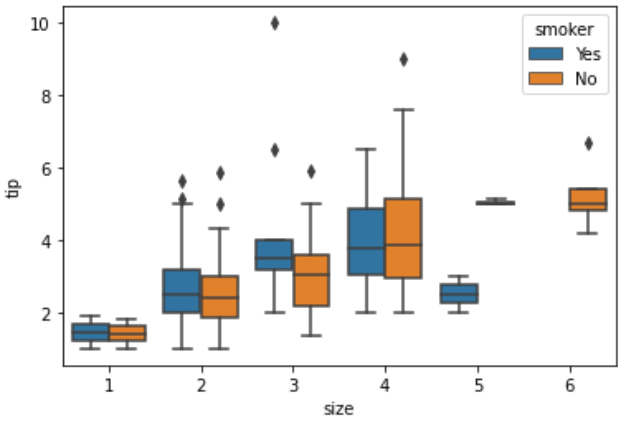
箱ひげ図(boxplot)
boxplotでは箱ひげ図(ボックスプロット)を作成することができます
sns.boxplot(data=df, x='列名1', y='列名2')
hueに「分割したい列名」を指定すると、項目ごとにグラフ化することができます
sns.boxplot(data=df, x='列名1', y='列名2', hue='分割したい列名')
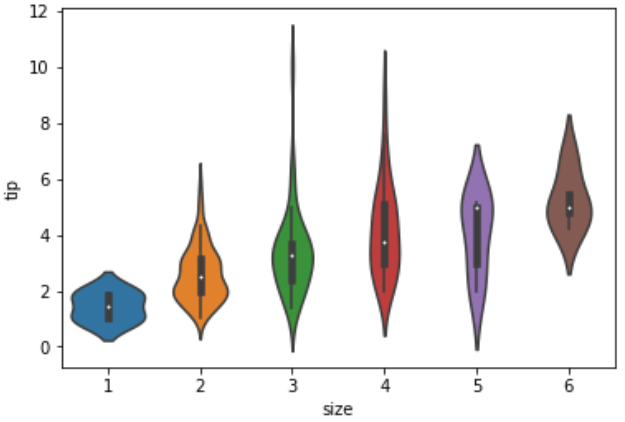
バイオリンプロット(violinplot)
violinplotではバイオリンプロット(箱ひげ図+データ量)を作成することができます
箱ひげ図では分からないデータ量を表現できます
sns.violinplot(data=df, x='列名1', y='列名2')
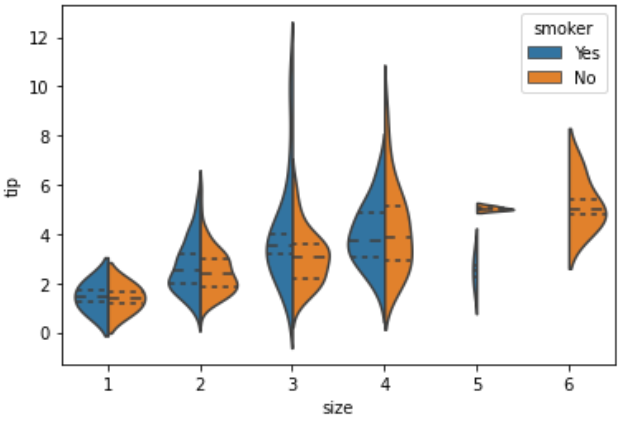
hueに「分割したい列名」を指定すると、項目ごとにグラフ化することができます
またsplitを「True」に、innerを「quart」とすることで見やすいグラフが完成します
sns.violinplot(data=df, x='列名1', y='列名2', hue='分割したい列名', split=True, inner='quart')
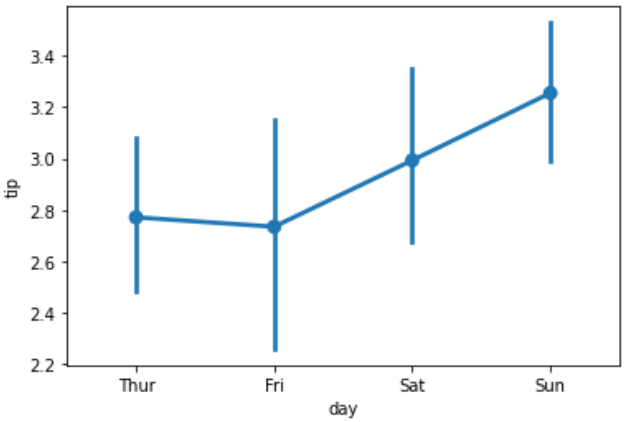
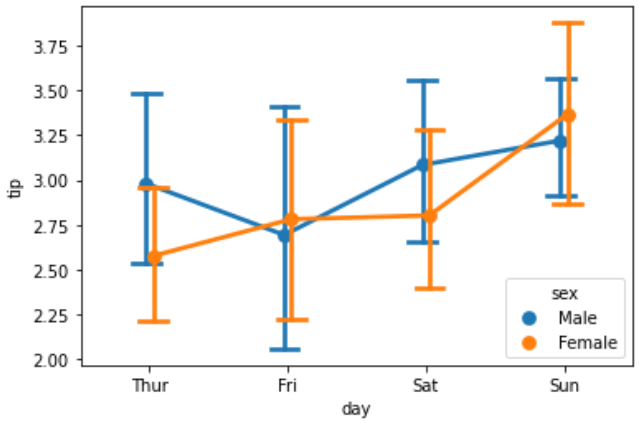
ポイントプロット(pointplot)
pointplotは箱ひげ図やバイオリンプロットをより簡略化したグラフです
平均と信頼区間のみをプロットしています
sns.pointplot(data=df, x='列名1', y='列名2')
hueに「分割したい列名」を指定すると、項目ごとにグラフ化することができます
capsizeを「0.2」に設定すると上下のバーを付けることができ、dodgeを「True」にするとポイントを少しずらして可視化できます
sns.pointplot(data=df, x='列名1', y='列名2', capsize=0.2, dodge=True)
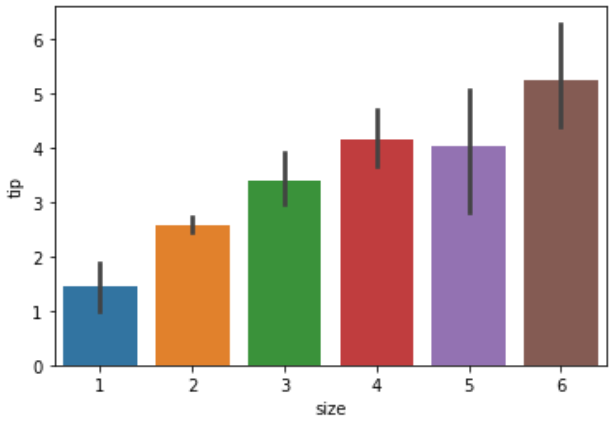
棒グラフ【平均】+信頼区間(barplot)
barplotのY軸は「平均」となり、信頼区間が表示されます
x軸とy軸にそれぞれ列名を入れ、dataにDataFrame(df)を指定すれば棒グラフを作成できます
sns.barplot(data=df, x='列名1', y='列名2')
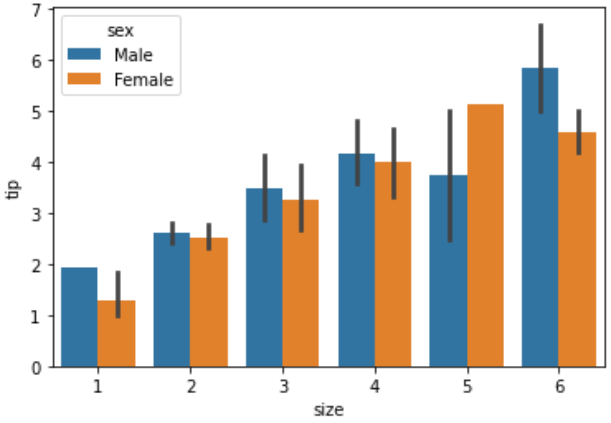
hueに「分割したい列名」を指定すると、項目ごとにグラフ化することができます
sns.barplot(data=df, x='列名1', y='列名2', hue='分割したい列名')
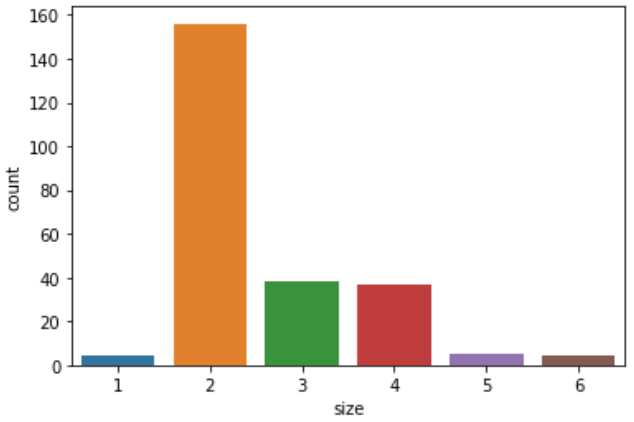
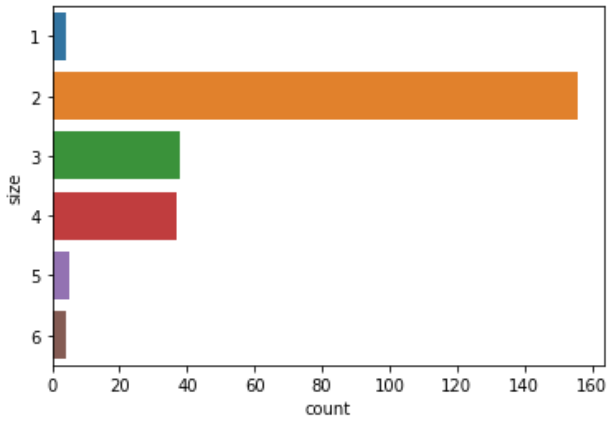
棒グラフ【個数】(countplot)
countplotではx軸のみ指定した場合、y軸が自動的に個数(カウント)になります
sns.countplot(data=df, x='列名1')
一方で y軸のみ指定した場合、x軸が自動的に個数(カウント)になり、横棒グラフになります
sns.countplot(data=df, y='列名1')
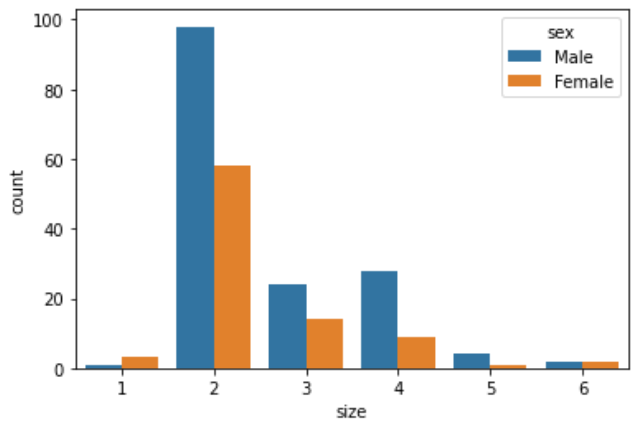
hueに「分割したい列名」を指定すると、項目ごとにグラフ化することができます
sns.countplot(data=df, x='列名1', hue='分割したい列名')
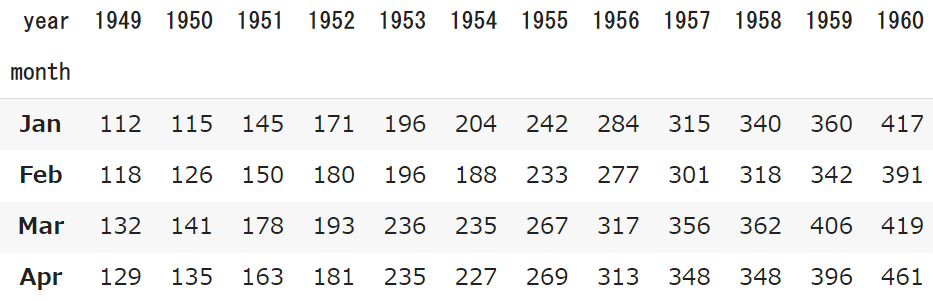
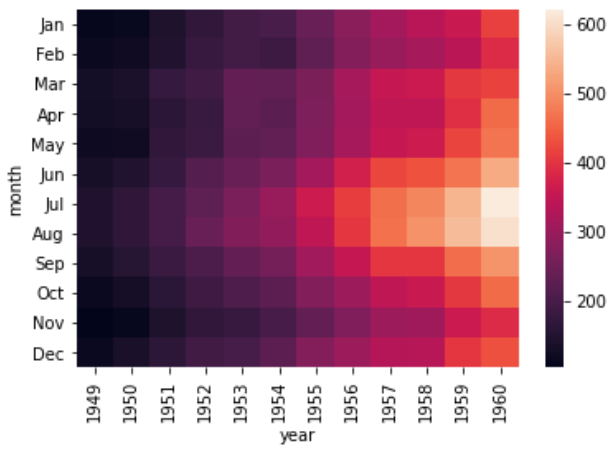
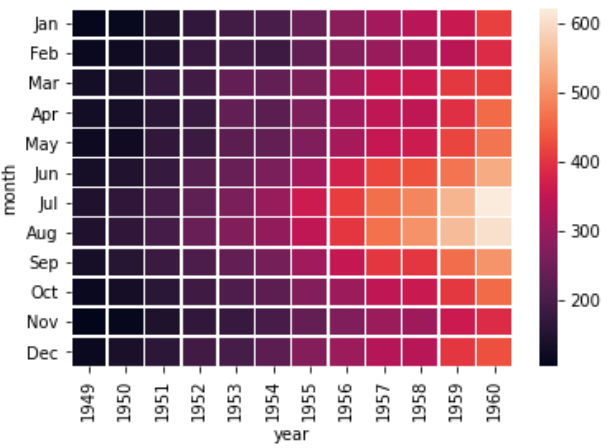
ヒートマップ(heatmap)

「年」x「月」ごとに数値が入っている表をヒートマップ化します
heatmapにはDataFrame(df)をそのまま指定します
※不要な列・行がある場合は事前に削除しましょう
sns.heatmap(df)
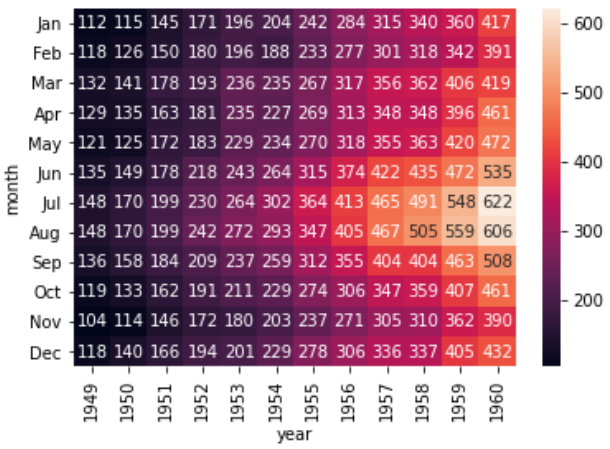
annotをTrueに設定すると、ヒートマップ内に数値を可視化することができます
fmtを「d」に設定すると整数で可視化ができます(少数2桁はfmt=’.2f’)
sns.heatmap(df, annot=True, fmt='d')
linewidthsを設定すると罫線を引くことができ、データごとの差が見やすくなります
sns.heatmap(df, linewidths=0.5)
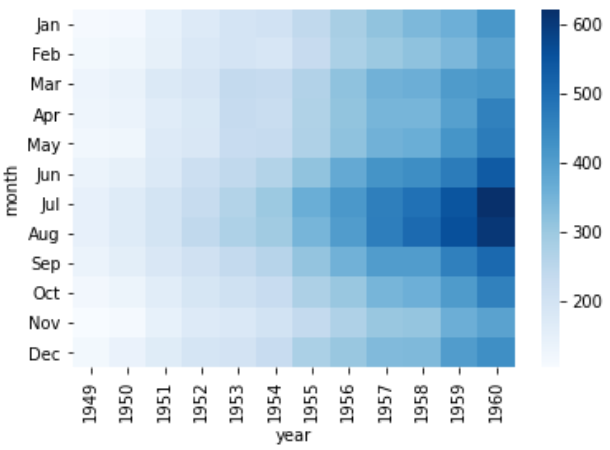
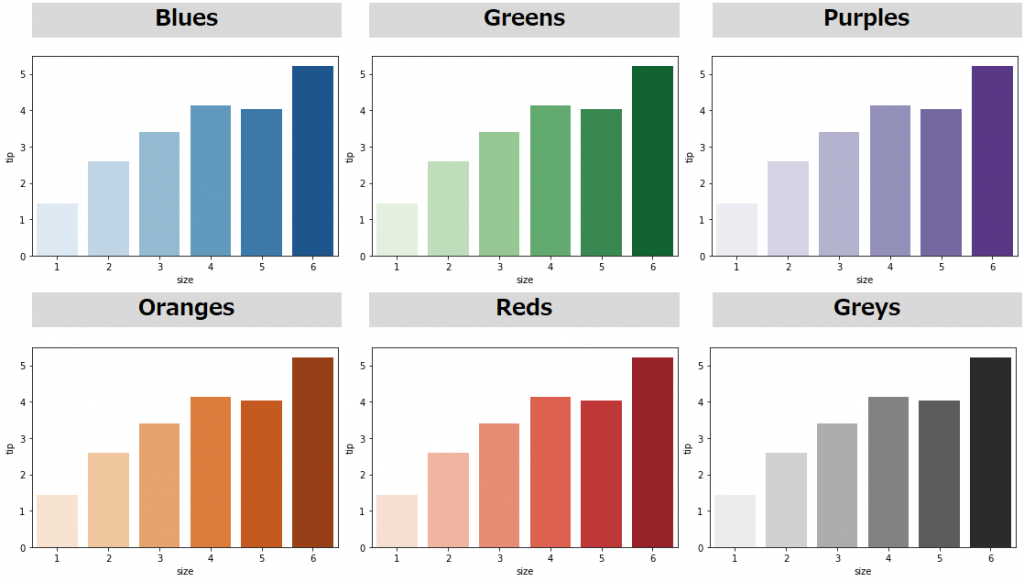
cmapで色を変更することができます
sns.heatmap(df, cmap='Blues')
色の英単語(最初は大文字、最後はsを付ける)を指定すれば好きなカラーにできます
「Blues:青」「Reds:赤」「Greens:緑」「Oranges:橙」「Purples:紫」
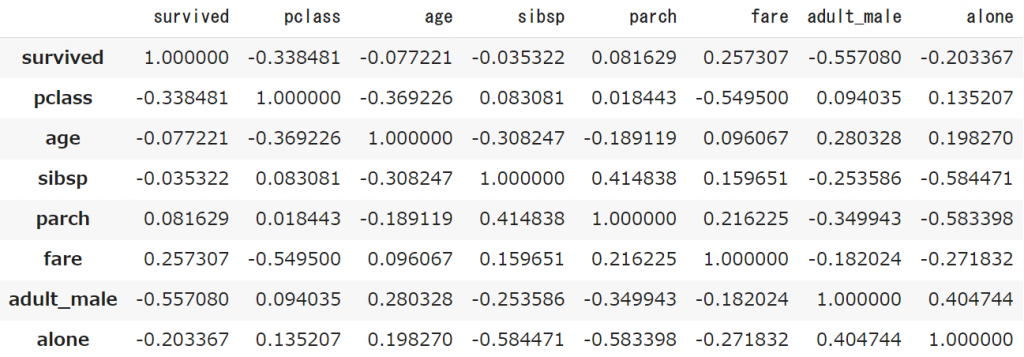
相関を求める時など、「同じ項目同士」でクロス集計を行う場合があります
df = sns.load_dataset('titanic')
df.corr()
ヒートマップで可視化すると、当然ですが「同じ項目の相関は1」で「同じ項目が2つ並びます」
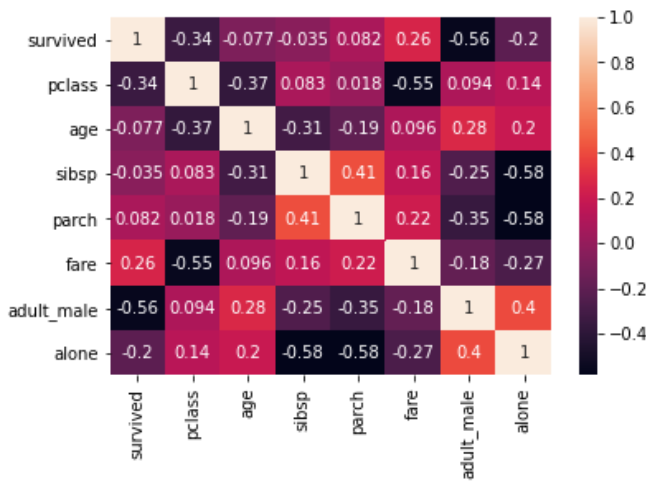
sns.heatmap(df.corr(), annot=True)
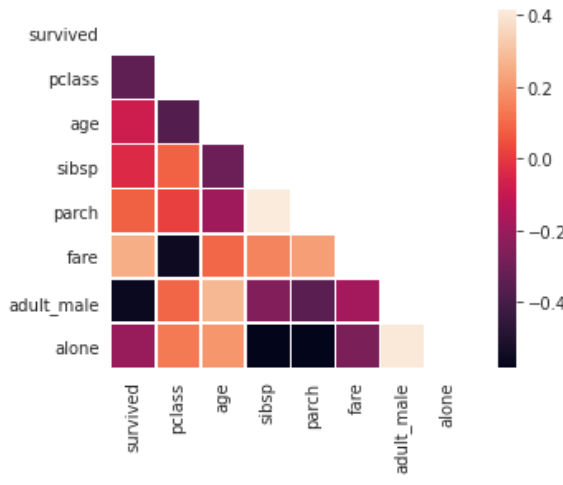
そこで、不要な部分を削除したヒートマップを作成します
dfの部分を変えて利用してください
import numpy as np
df = df.corr()
mask = np.zeros_like(df)
mask[np.triu_indices_from(df)] = True
with sns.axes_style("white"):
ax = sns.heatmap(df, mask=mask, square=True, linewidths=0.5)
色の変更
seabornではグラフの色を簡単に変更することができます
色を単体で指定するというより、用意されているカラーパレットを指定するイメージを持ちましょう
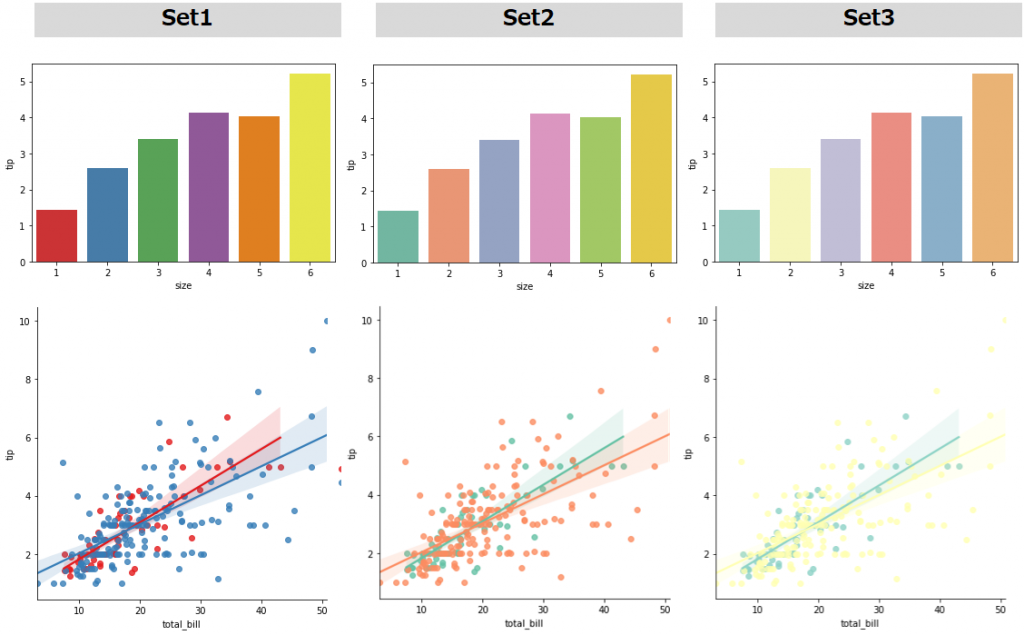
英単語(最初は大文字、最後はsを付ける)を指定すれば好きなカラーにできます

また違いを明確化するために「Set:セット」というカラーパレットも用意されています

コードの記述方法は2種類あります
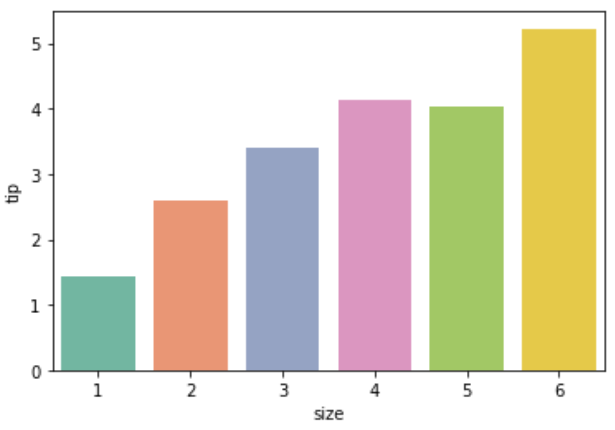
1つ目はグラフ単位でpaletteを指定する方法
sns.barplot(data=df, x='列名', y='列名', palette='Set2')
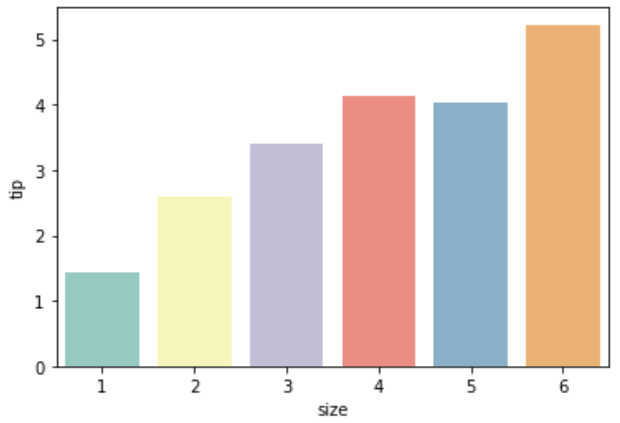
指定方法の2つ目はseaborn全体でカラーパレットを定義する方法です
sns.set_palette('Set3')
sns.barplot(data=df, x='列名', y='列名')
sns.set_palette()に任意のカラーパレットを指定すると、それ以降のseabornのグラフで色が適応されます
サイズの変更
グラフサイズを変更する方法はplt.figureを利用します
そのためmatplotlibをインポートしておきましょう
import matplotlib.pyplot as pltそしてseabornを記述する前にplt.figureでfigsizeを指定します
(横の長さ:縦の長さ)の順で構成比を記述しましょう
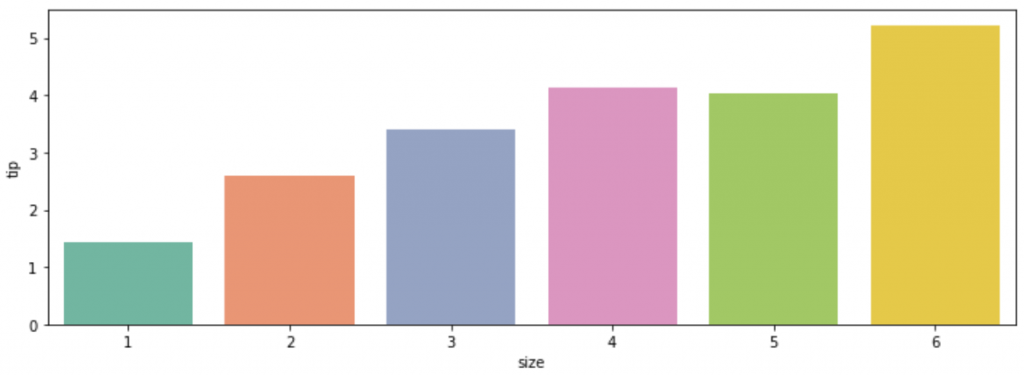
横長のグラフを作成します
plt.figure(figsize=(12,4))
sns.barplot(data=df, x='列名', y='列名')
まとめ
今回はseabornによるグラフの作成についてご紹介してきました
たった1行で書けるという「簡易さ」はもちろん、搭載されているグラフの「見やすさ」からデータ分析の場面で非常によく利用されます
パラメーターもどのデータを使うかと、x軸・y軸くらいで書くことができます
matplotlibというグラフ作成方法もご紹介していますので、ぜひご覧ください
 【Python】一瞬で書けるグラフ作成|matplotlib
【Python】一瞬で書けるグラフ作成|matplotlib 
 Smart-Hint
Smart-Hint 



いつもお世話になっております。
きれいなグラフが作れるのですね。Power BIがなくてもいいくらい。
コメント失礼します。当記事の折れ線グラフは何のデータを使ってますか?また、データを指定するコマンドを教えていただきたいです。
コメントありがとうございます。同じくSeabornのサンプルデータを活用しています。
下記で取得方法説明しておりますので、ご参考にしてみてください。
https://smart-hint.com/python/tip/
Seabornのグラフ作成の際に、いつも参考にしてます
感謝の気持ちを伝えるためにコメントさせていただきました!
コメント頂きありがとうございます。
今後とも本サイトをよろしくお願いいたします。