目次
何が良いグラフデザインか??
ビジネスでグラフ作成を作成する場面は何度も訪れます
その中で「良いグラフ」とは何でしょうか?
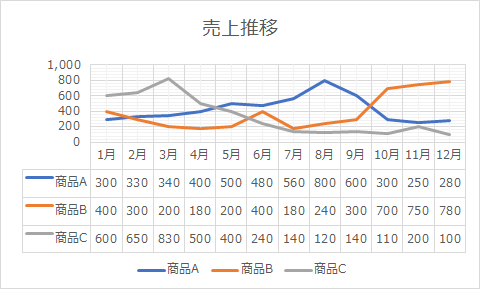
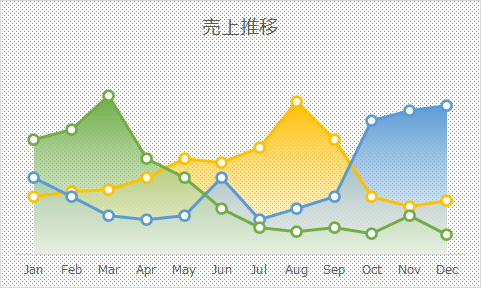
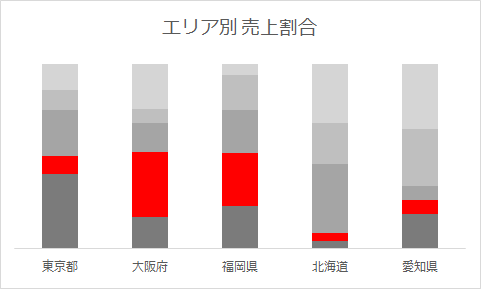
下の3つのグラフで比較しましょう↓↓↓



3つのグラフは、どれも同じデータを使っていますが
グラフが違うだけで印象がガラッと変わります
正解はありませんが、この記事では「グラフ本来の目的」に沿って
デザインの方針を決めています
グラフの目的とは?
グラフの目的を2つ設定します
- 数値の大小を「視覚的に可視化」する
- どの項目が「特徴的」なのかをハッキリさせる
2つの目的に沿ったグラフを作成しましょう
またグラフ作成に際して、たった1つの方針を設定します
考える隙を与えない、徹底的にシンプルなグラフ
それではみんなより一歩先を行くグラフデザインをご紹介します
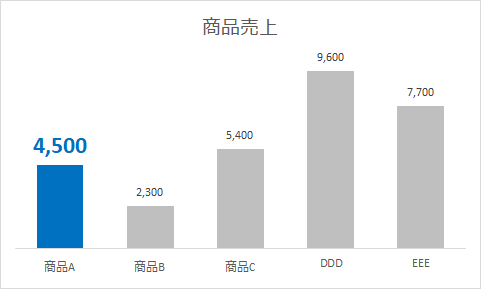
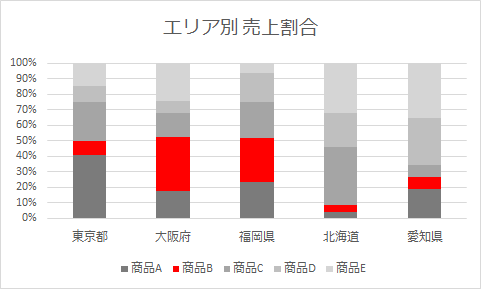
① 大人のグレーを活用する
グラフのカラー設定はデザインにおける重要な要素です!
デフォルトのグラフに大きく差をつけるポイントは「グレー」の活用です
メインカラーはご自由に決めていただいて大丈夫です(コーポレートカラーなど)
サブカラーはぜひ「グレー」のグラデーションを設定しましょう
視覚的に「どの項目が特徴的なのか」を可視化します

② 不要な要素は消す
グラフでは情報を追加する「グラフ要素」を追加することができます
しかし方針に従って「よりシンプル」にしていきます
そのために最低限の情報のみ残して、あとは消しましょう
特に下記の要素は削除対象です
- 軸
- 軸ラベル
- 目盛線
- 凡例
思い切って全て削除します

おっしゃる通り正確な数値はシンプルなグラフからは分かりません
しかしグラフの目的はあくまでも「特徴的な要素を可視化」することであり
最終的に「言いたいことを言う」ことです
プレゼンテーションなどの場合は、手元に数値を用意したり
アペンディクスとして補足スライドを活用しましょう
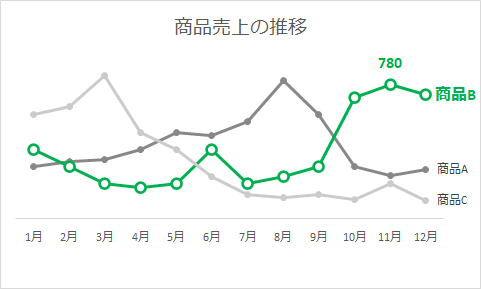
③ データラベルを最大限活用する
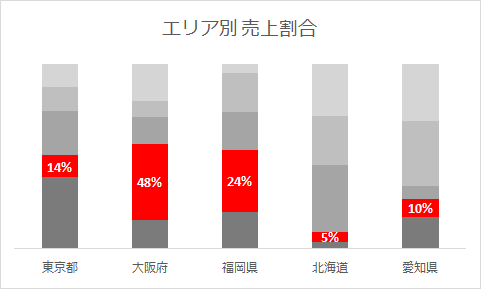
②で不要な要素を消した後、可視化したいポイントのみ「データラベル」を付けます
強調したい特定の部分のみ「数値や項目名」を設定します

ここで大事なのは、あくまでも方針通り「徹底的にシンプル」にすること
必要が無いグレー部分の数値にはラベルは付けず、
ハイライトしている部分でも必要ない数値は消すようにしましょう
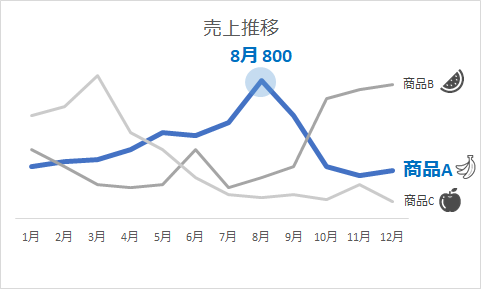
必要な部分だけデータラベルを付けた例をご紹介します
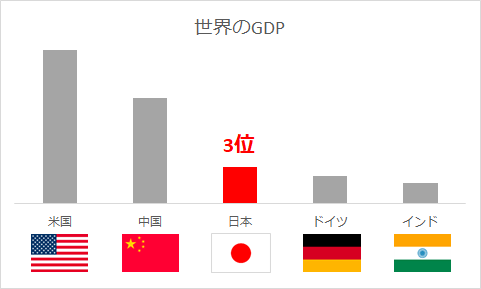
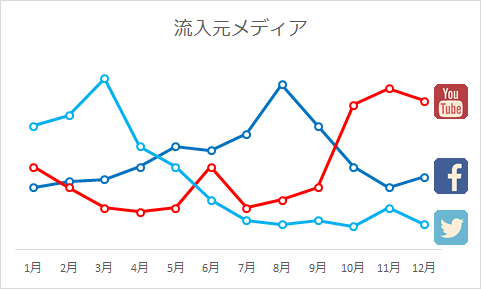
④ アイコンや画像を使う
人間は「文字を読む」だけでも数秒の時間を要してしまいます
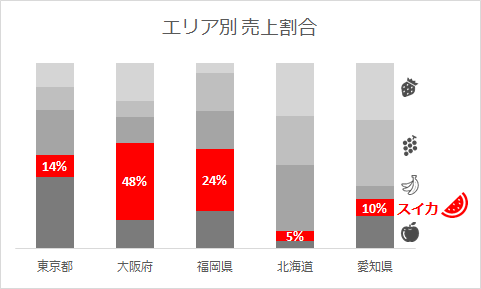
読む人に「考える隙を与えない」ために、「アイコン」や「画像」を駆使しましょう

競合との比較をするとき、
アイコンを使った事例をご紹介します
まとめ
今回はグラフデザインについて、下記2つの目的に沿うようご紹介してきました
- 数値の大小を「視覚的に可視化」する
- どの項目が「特徴的」なのかをハッキリさせる
ぜひ必要ないものは「取り除き」、必要な部分だけ「ハイライト」する習慣をつけてください
 Smart-Hint
Smart-Hint