目次
ピボットテーブルの設定方法
ピボットテーブルの設定方法はとてもシンプルです
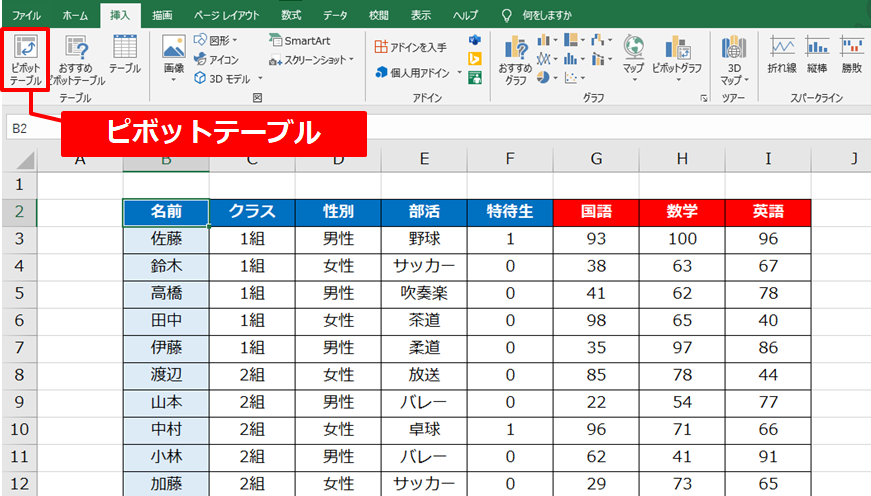
参照する「元のデータ」を選択して、「挿入→ピボットテーブル」を選択します

※事例として「学校のテストの点数」で説明します
表のどこかにセルを置いていればピボットテーブルを作れます
もちろん表を全て選択して押しても大丈夫です

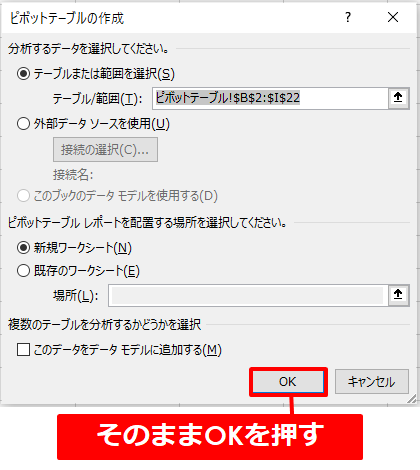
「ピボットテーブルの作成」というボックスが出てきますので
そのまま「OK」を押してください

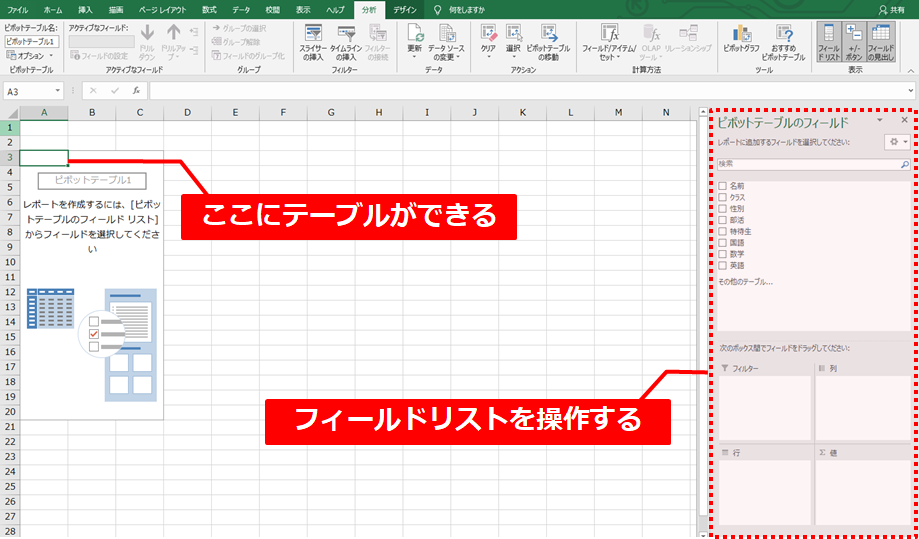
新しいシートが立ち上がり、「ピボットテーブル」が入る部分が空欄になります
右側の「フィールドリスト」を操作することで
集計したい項目・方法を選ぶことができます
フィールドリストの設定方法
ピボットテーブルで多くの人が躓くポイントがこの「フィールドリスト」です
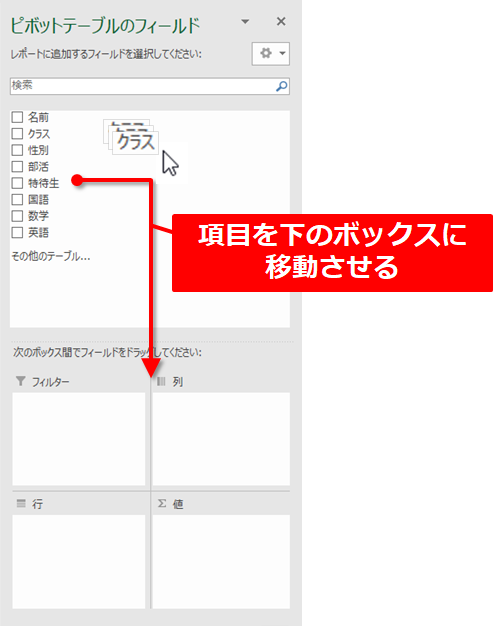
上部には「参照元のデータ」のフィールド(列名/カラム名)が並びます
そして下部には「フィルター」「列」「行」「値」の4か所のボックスが並んでいます

フィールドをこの4つのボックスに入れていく操作が必要なのですが
「どこに」「何を」入れればいいか複雑で分かりにくい…
これからそれぞれ説明していきます!
※サンプルのデータ

生徒の「国語・数学・英語の点数」に「クラス・性別・部活・特待生」の情報が追加されています
まずは必須の「行」と「値」

ピボットテーブルを使うにあたって、必ず入れる必要があるのは
下部の2つの項目である「行」と「値」です
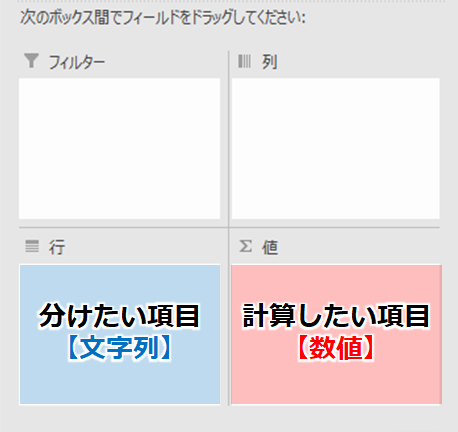
「行」には分けたい項目、つまり「集計単位」を入れます
分けたい項目ということはほとんどの場合は「文字列」です
※日付も入れることができます
一方で「値」には「計算したい項目」を入れます
こちらは計算する必要があるため「数値」を入れる必要があります


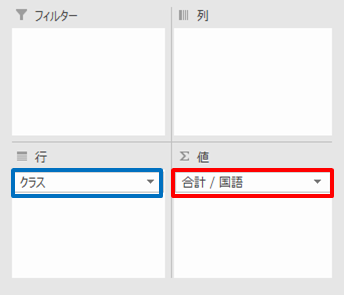
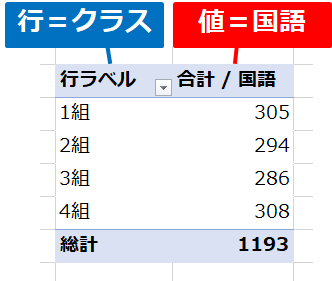
「行」にクラスをいれ、「値」に国語(の点数)を入れると
1~4組の国語の点数の合計を、一瞬で抽出することができます
「行」と「値」に複数項目入れると…

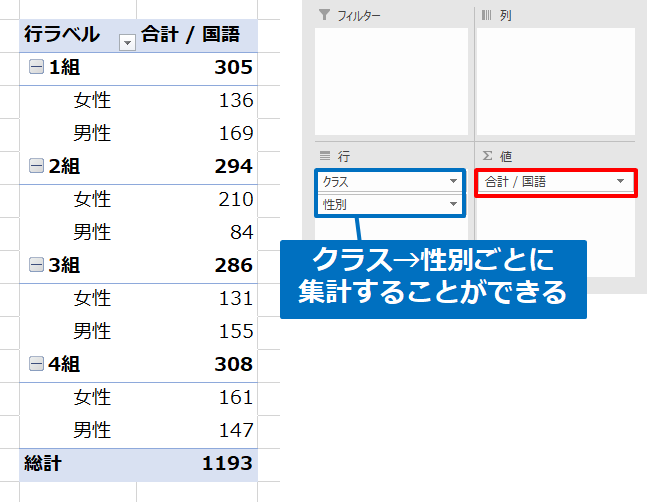
「行」に複数の項目を入れると、それぞれ細分化して集計することができます
「クラス」と「性別」を入れると各クラスの中の男女別で点数を計算します

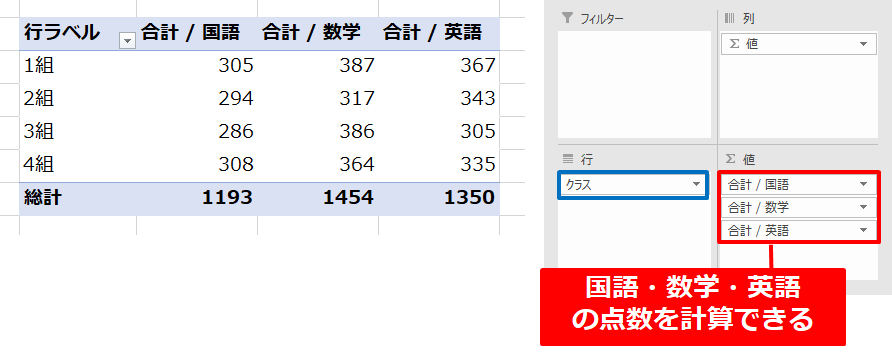
一方で「値」に「国語」「数学」「英語」のテストの点数を入れると
各クラスごとの「国数英」それぞれの合計点が計算されます
それぞれの表を作るためには「行」か「値」に項目を入れるだけです
「値」の計算方法を変える方法
「値」に数値データを入れると自動的に計算を行ってくれます
項目の左側にどういう計算方法かが示されます
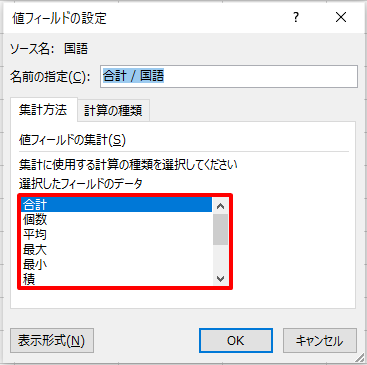
基本的には下記3種類を使い分けます
- 合計(SUM)
- 平均(AVERAGE)
- 個数(COUNT)
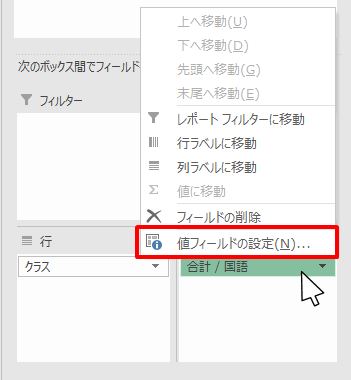
集計方法の変更は若干分かりにくいところにあるので、STEPに分けてご紹介します


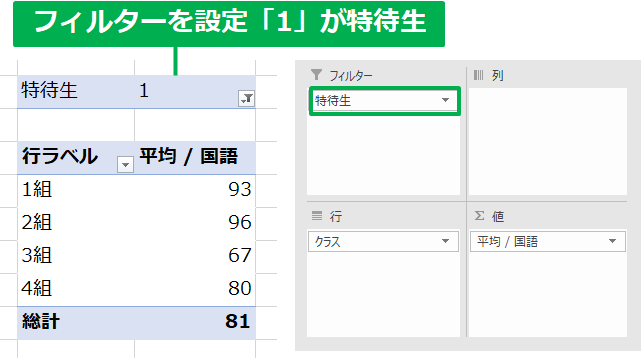
続いて条件設定を付ける「フィルター」

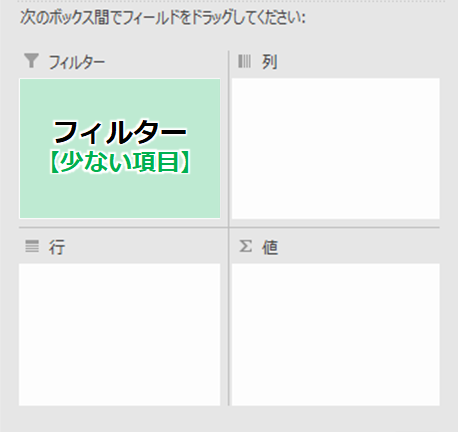
左上の「フィルター」にフィールドを入れると
文字通りフィルターを設定することができます

この「フィルター」は手動で選択する必要があるため
なるべく少ない項目を設定するようにしましょう


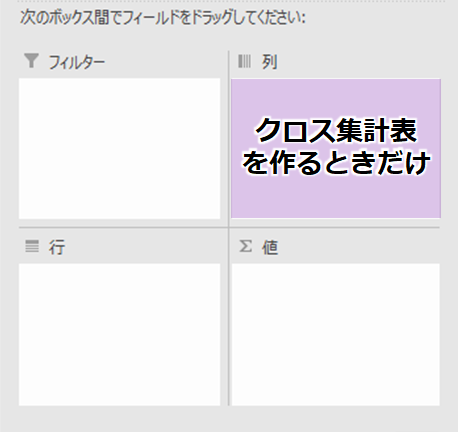
最後に「列」でクロス集計表を作る

右上の「列」は「クロス集計表」を作る場合に使います
クロス集計表とは「行」「列」にデータを並べることで、
それぞれの差分を分かりやすく表示することができる表です
ピボットテーブルの「列」方向に項目を追加する必要があります

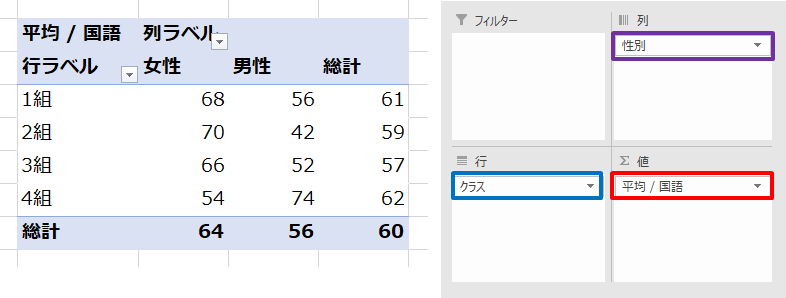
「行」と「列」に項目を入れ、「値」に数値を入れるだけで
「クロス集計表」を簡単に作ることができます
一気にデータ分析の要素が出てきます
「4組以外は女性の方が平均点が高い」みたいなことが簡単に分かります
まとめ
ピボットテーブルの設定方法をご紹介してきました
特に分かりにくいフィールドのボックスはしっかり意味を覚えて使ってみてください

ピボットテーブルの利用イメージが湧いていない方
▼ピボットテーブルの利用イメージが湧いていない方
 【エクセル】ピボットテーブル完全版|#1 活用イメージ
【エクセル】ピボットテーブル完全版|#1 活用イメージ ▼覚えておくべき7つの詳細設定
 【エクセル】ピボットテーブル完全版|#3 覚えるべき7つの詳細設定
【エクセル】ピボットテーブル完全版|#3 覚えるべき7つの詳細設定  Smart-Hint
Smart-Hint 
